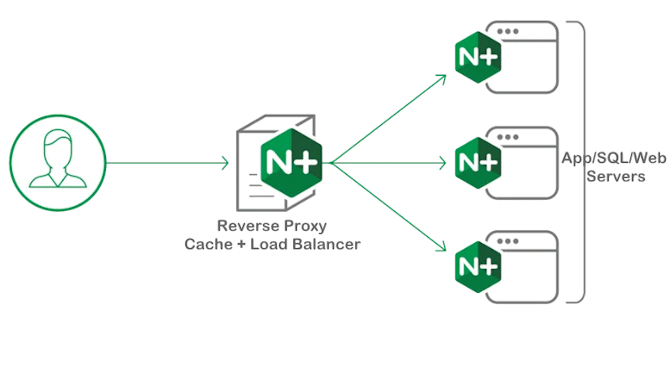
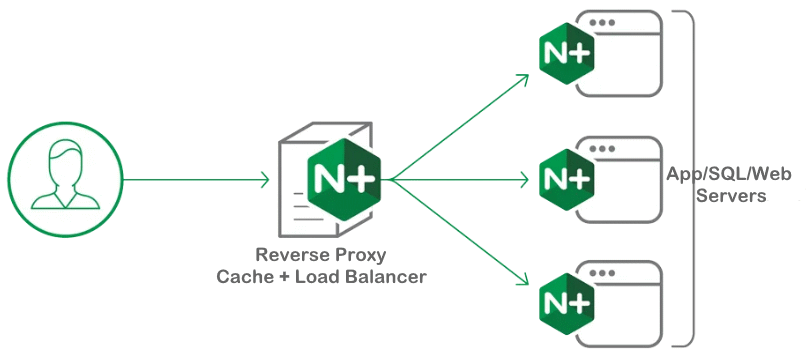
When delivering the HTML document, a special HTTP CSP Header is required that allows the browser to apply the content security policy, which we want to check here in this Whitepaper using a nginx reverse proxy.
Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including Cross-Site Scripting (XSS) and data injection attacks.
These attacks are used for everything from data theft, to site defacement, to malware distribution. This CSP header configuration is highly secure, but it is recommended to test it first to ensure that it does not block third party scripts. Scan Security Headers is an excellent tool to analyze your CSP and HSTS response headers configuration.
There are several versions: CSP (deprecated), CSP2 (current), CSP3 (under development). As of: 2022
Check delivered CSP Headers values
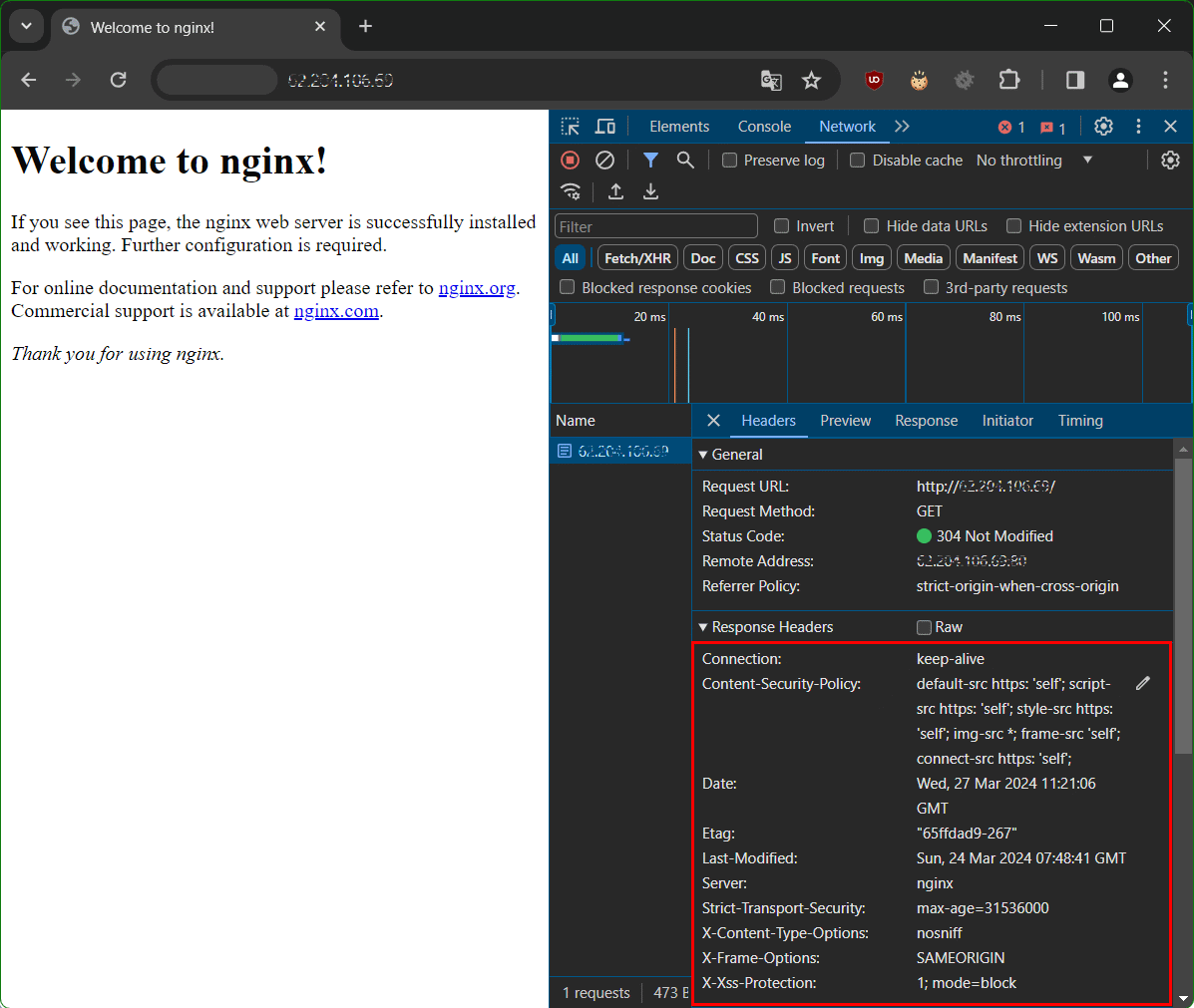
In this Whitepaper we check the CSP header delivered from reverse proxy values in the Chrome browser with hit the F12 key, navigate to the Network tab then under Headers view Response Headers.

when the chrome developer tools are open, you first have to reload the page, then select any element in the name column so that the response headers appear on the right pane.
Check Content Security Policy (CSP) Headers
Content Security Policy (CSP) comes with a whole range of parameters that can be used to fine-tune browser behavior.
You can use the online tool securityheaders.io to check the security headers of a website or your own web server. The rating is modeled on SSLLabs – a service for examining the TLS settings of web servers. Alternatively try serpworx.com to analyze CSP header and HSTS response header of your website or your reverse proxy.
X-Content-Type-Options response HTTP header is a marker used by the server to indicate that the MIME types advertised in the Content-Type headers should be followed and not be changed. The header allows you to avoid MIME type sniffing by saying that the MIME types are deliberately configured.
HTTP Strict-Transport-Security configuration
HTTP Strict-Transport-Security response header (often abbreviated as HSTS) informs browsers that the site should only be accessed using HTTPS. That any future attempts to access it using HTTP should automatically be converted to HTTPS.
add_header Content-Security-Policy "default-src https: 'self'; script-src https: 'self'; style-src https: 'self'; img-src *; frame-src 'self'; connect-src https: 'self';";
add_header X-Content-Type-Options nosniff;
add_header Content-Security-Policy "object-src 'none'; base-uri 'none'; require-trusted-types-for 'script'; frame-ancestors 'self';";
add_header Strict-Transport-Security "max-age=15552001; includeSubdomains; preload";Check CSP Header and HSTS response Header
If you can configure your own web server or reverse proxy, then there are these settings options.
add_header X-Frame-Options SAMEORIGIN;
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options nosniff;
add_header Strict-Transport-Security "max-age=31536000";CSP Header Reverse Proxy configuration
The configuration file using nginx as a reverse proxy can look like this.
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name example.domain.com;
ssl_certificate /etc/nginx/ssl/ca.crt;
ssl_certificate_key /etc/nginx/ssl/cert.key;
# Only return Nginx in server header
server_tokens off;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
ssl_protocols TLSv1.2 TLSv1.3;
# Compilation of the top cipher suites 2024
# https://ssl-config.mozilla.org/#server=nginx
ssl_ciphers ECDHE-RSA-CHACHA20-POLY1305:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES256-CCM:DHE-RSA-AES256-CCM8:DHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-CCM:DHE-RSA-AES128-CCM8:DHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES128-GCM-SHA256;
# Perfect Forward Secrecy(PFS) is frequently compromised without this
ssl_prefer_server_ciphers on;
ssl_session_tickets off;
# Enable SSL session caching for improved performance
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:10m;
# By default, the buffer size is 16k, which corresponds to minimal overhead when sending big responses.
# To minimize Time To First Byte it may be beneficial to use smaller values
ssl_buffer_size 8k;
# OCSP stapling
ssl_stapling on;
ssl_stapling_verify on;
# Security headers
add_header X-Content-Type-Options nosniff;
## Content-Security-Policy (CSP): Yes
## No 'script-src' directive, you need to test it yourself
add_header Content-Security-Policy "object-src 'none'; base-uri 'none'; require-trusted-types-for 'script'; frame-ancestors 'self';";
## The safest CSP, only block your website to be inside an inframe
# add_header Content-Security-Policy "frame-ancestors 'self';";
## Strict Transport Security (HSTS): Yes
add_header Strict-Transport-Security "max-age=15552001; includeSubdomains; preload";
location / {
proxy_pass http://203.0.113.10:80/;
include proxy_params;
}
}You can implement CSP in Apache by adding the following entry in /etc/apache2/sites-available/example.domain.conf or into your .htaccess file:
<IfModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
Header set X-Frame-Options "sameorigin"
Header set X-Content-Type-Options "nosniff"
Header set X-Permitted-Cross-Domain-Policies "none"
Header set Content-Security-Policy "upgrade-insecure-requests;"
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Header set Feature-Policy "camera 'none'; fullscreen 'self'; geolocation *; microphone 'self' https://example.domain.com/*"
Header always set Permissions-Policy "accelerometer=(),autoplay=(),camera=(),cross-origin-isolated=(),display-capture=(self),encrypted-media=(),fullscreen=*,geolocation=(self),gyroscope=(),keyboard-map=(),magnetometer=(),microphone=(),midi=(),payment=*,picture-in-picture=(),publickey-credentials-get=(),screen-wake-lock=(),sync-xhr=(),usb=(),xr-spatial-tracking=(),gamepad=(),serial=()"
<IfModule mod_headers.c>Check whether the Apache headers module is enabled, if not already done execute these commands. Check Your Security Headers here.
$ a2enmod headers
$ apache2ctl -M | grep headers
headers_module (shared)Conclusion
As shown in this whitepaper, CSP header is required that allows the browser to apply the content security policy. We check the configuration followed with analyze CSP header and HSTS response headers of your website or your own reverse proxy.
By following these whitepaper such as minimizing the amount of data revealed to attackers. Using secure encryption algorithms, and implementing CSP headers and cipher suites, you can significantly enhance the security of your server.