Die Leistung der WordPress Website optimieren mit Plugins und Apache Webserver Cache
Die Ladezeit ist die Gesamtzeit, die benötigt wird, um die Website den Besuchern zu präsentieren, die Latenz Leistung kann mit dem Cache des Apache Webserver verbessert werden. Eine Website, die mehr Zeit benötigt, um für Benutzer angezeigt zu werden, neigt daher dazu, Besucher und Konversionen zu verlieren, was zu einer hohen Absprungrate führt. Daher kann nicht nur zuletzt, mit einer Steigerung der Webseiten-Performance aus SEO-Sicht, eine bessere Kundenakquise erzielt werden.
Hier werden die grundlegenden Möglichkeiten zur Verbesserung der Leistung einer Website aufgezeigt. Indem wir uns auf einige Technologien konzentrieren, können Geschwindigkeit und Gesamtleistung für die meisten Websites signifikant verbessert werden. Es verbessert sich das sogenannte Online-Erlebnis.
Gründe für schlechte Website-Performance
- Schlecht codierte HTML-, CSS-, JAVA-Codes
- Nicht optimierte Bilder oder Videos oder Videolinks in Inhalten
- Weiterleitungen
- Unsachgemäße Cache-Behandlung
- Server-Hosting
- Erhöhte Sperrzeit
- Verzögerungen bei Interaktionen – LCP, TBT, CLS
- Ungenutzte oder Schwere Plugins
Ist es noch der richtige Webhosting-Plan?
Die meisten Website-Besitzer wählen anfänglich einen Hosting-Plan für den einstieg. Diese Hosting-Pläne sind sehr einfach, kostengünstig und einsteigerfreundlich. Wenn sich die Website nicht weiter strak entwickelt, kann dieser Hosting-Plan perfekt passen. Aber wenn progressiver Inhalt angeboten werden soll, wird die Website schließlich wachsen, und wird damit immer längere Antwort Zeiten erreichen. Wenn dies der Fall ist, ist die beste Entscheidung, den Webhosting-Plan zu aktualisieren. Dann werden die Nutzer zufrieden sein, die Suchmaschinenoptimierung (SEO) bleibt stark und die Website kann weiterwachsen und sich ändern.
Überschüssige Plugins bereinigen
Ein Übermaß an Plugins neigt dazu, die Verwaltung zu erschweren und unübersichtlicher machen. Dies kann die Stacking-Geschwindigkeit der Website verringern und außerdem können versehentlich Sicherheitslücken entstehen, die von Angreifer missbraucht werden können, um Zugriff auf das Backend der Website zu erhalten. Grundsätzlich wird empfohlen so wenig Plugins wie möglich, werden installierte Plugins nicht mehr verwendet, sollte man diese deinstallieren.
Ist das Website-Theme noch das richtige?
Das Thema einer Website kann ebenfalls die Ladegeschwindigkeit der Seite beeinflussen. Unabhängig davon, wie gut oder schlecht angepasst die Serverkonfiguration ist, wenn das Website-Thema einen komplizierten Code hat, wird die Website träge bleiben.
GZIP-Komprimierung aktivieren
Durch die Aktivierung von GNU Zip, kurz GZIP wird eine Website in Bezug auf Ladezeit und Geschwindigkeit eine gute Leistung erbringen, GZIP komprimiert die Webseiten serverseitig und sendet diese an den Browser der Benutzer. Diese Dateien werden wiederum dekomprimiert und als Ergebnis der Benutzeranfrage vom Browser bereitgestellt.
Es kann dazu beitragen, die Größe der Webseiten zu verringern, was die Zeit zum Herunterladen des Assets erheblich verkürzen, die Informationsnutzung für den Benutzer verringern und die Möglichkeit zum Rendern der Seiten verkürzen kann.
Content Delivery Network (CDN) verwenden
Der Hauptzweck der Verwendung eines CDN besteht darin, die Benutzererfahrung zu verbessern und die Leistung der Website zu steigern. Durch verteilung des Inhalts den Weg zum Browser Client zu verkürtzen. CDNs sorgen jedoch nicht nur für ein schnelleres laden im Browser, sondern helfen auch, die unereichbarkeit einer Website bei Verkehrsfluten oder regionalen Störungen zu vermeiden. Anbieter von CDN Dienste wie Cloudflare bieten zudem schutz vor DDoS Angriffe und weiteren kostenlose wie auch nicht kostenlose Dienste an. Für WordPress werden angepasste Proxy Dienste angeboten die mit den meisten Cache Plgins genutzt werden können.
Für welches CMS soll ich mich entscheiden?
Eine Website steht im Mittelpunkt einer Internet-Marketing-Strategie und das CMS ist das Herzstück der Website. Ein CMS organisiert alles, um den Inhalt der Website zu aktualisieren und zu verändern. WordPress ist das bekannte und zuverlässigste CMS schlechthin. Aber auch Content-Management-Systeme wie Typo3 und Joomla haben sich etabliert und erfreuen sich einer breiten Anhängerschaft.
Website-Caching aktivieren
Website-Caching ist eine der nützlichsten verfügbaren Technologien. Während die Technologie im Detail des Cachings ziemlich komplex sein kann, ist die zugrunde liegende Idee einfach. Hier ein Beispiel.
Auf die Frage, was ist das Ergebnis von 5 x 5, weiss man, die Antwort ist 25. Man braucht es nicht zu berechnen. Wir haben diese Multiplikation im Leben schon so oft gemacht. Dass wir sie nicht mehr brauchen – wir erinnern uns einfach an das Ergebnis, ohne eine mentale Verarbeitung durchführen zu müssen. Nun, so funktioniert Caching.
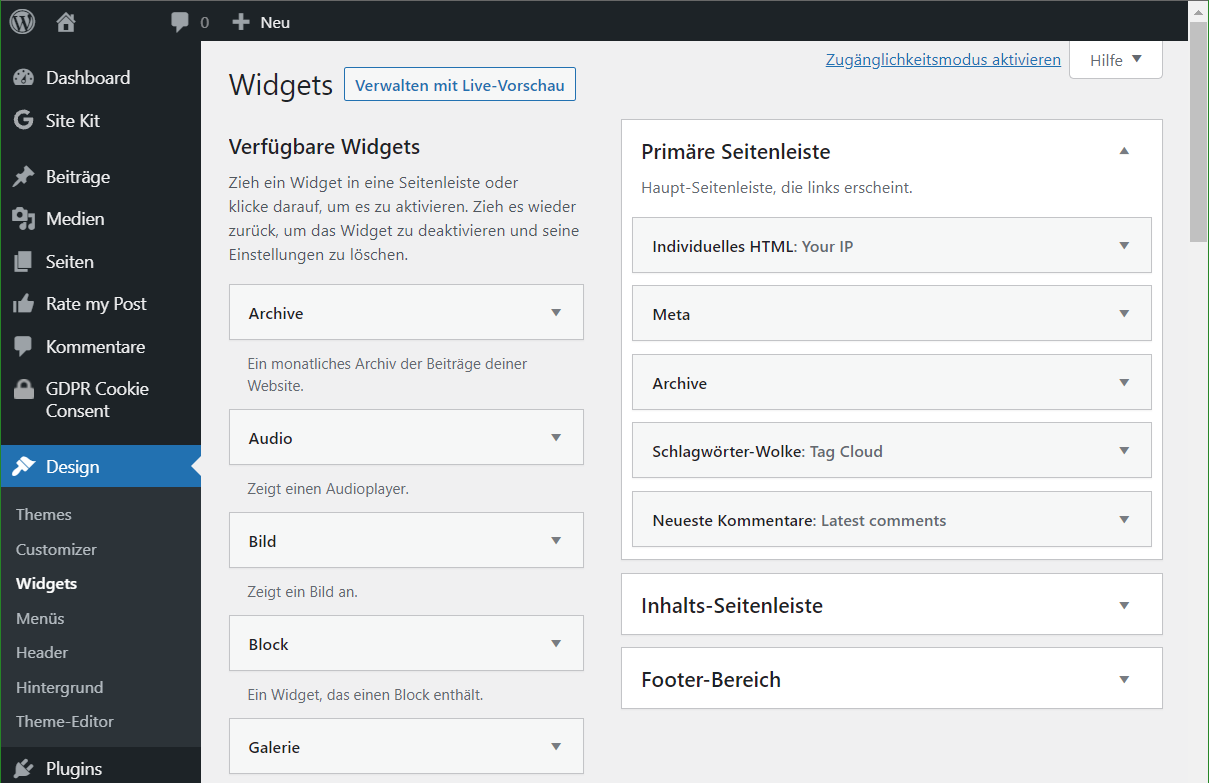
Websites werden im Allgemeinen Hunderte, Tausende oder manchmal sogar Millionen Mal pro Monat aufgerufen. Normalerweise muss der Server jedes Mal, wenn ein Browser eine Webseite anfordert, eine Reihe komplexer (und zeitaufwändiger) Berechnungen durchführen. Er ruft die neuesten Beiträge ab, generiert die Kopf- und Fußzeile, findet die Seitenleisten-Widgets der Site und so weiter. In vielen Fällen wird das Ergebnis all dieser Berechnungen jedoch genau gleich sein. Wäre es nicht toll, wenn wir den Server einfach dazu bringen könnten, sich das Endergebnis zu merken, anstatt jede Anfrage einzeln zu bearbeiten? Genau das macht Caching!
Wann das Caching aktiviert ist, speichert der Server diese HTML-Datei – normalerweise in seinem «Random Access Memory» (RAM), das sehr schnell ist. Wenn ein Besucher die Webseite das nächste Mal aufruft, muss der Server die Verarbeitung mit SQL Abfragen und der Konvertierung in HTML nicht durchführen. Stattdessen sendet er einfach die bereits vorbereitete HTML-Datei an den Browser.
Caching in WordPress mit Plugin
Für WordPress gilt folgendes, Effizienten Code verwenden, Cache-Plugins verwenden oder den integrierten Cache des Hosts verwenden, aber nicht beides. Die wichtigste Regel von allen, Verwende nie, (NIE) mehr als ein Cache-Plugin. Dies wird die Website nicht schneller machen; es wird die Site wahrscheinlich sogar verlangsamen.
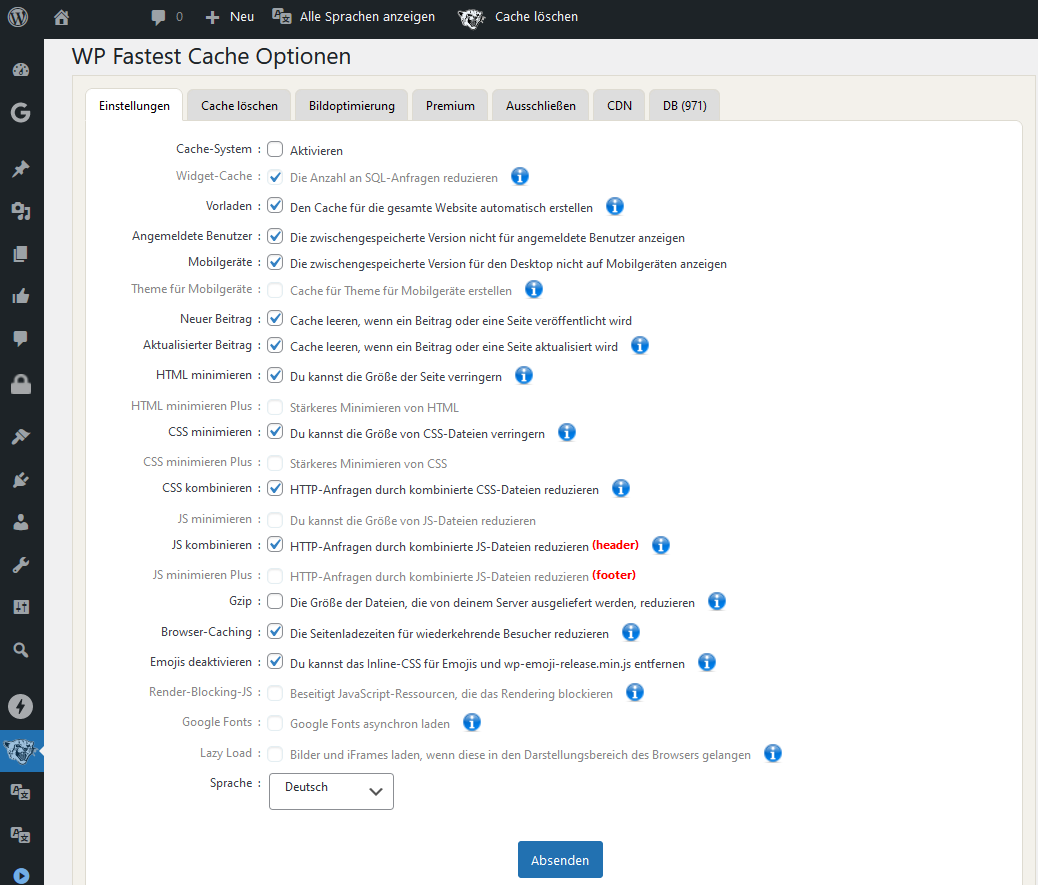
Verwende immer ein einzelnes Cache-Plugin. Wenn es richtig konfiguriert ist, wird es dazu beitragen, die Website erheblich zu beschleunigen. Die besten Cache-Plugins sind WP Rocket, W3 Total Cache, WP Fastest Cache (Abbildung) und WP Super Cache, letzteres ist vom WordPress Entwickler Team selber.

Cache des Hosts verwenden
Dies gilt für Websites, die in verwalteten WordPress-Hosting-Umgebungen ausgeführt werden, die über Caching-Mechanismen (und andere Dienste) verfügen, wie ein Apache oder Nginx Webserver.
Caching-Systeme, die von Hosting-Anbieter verwendet werden, werden auf einer viel niedrigeren Ebene betrieben als WordPress-Plugins, was bedeutet, dass sie viel effektiver sind. Darüber hinaus sind sie auch speziell auf die Arbeit mit WordPress und der verwendeten Hosting-Umgebung abgestimmt, was ihren Nutzen noch weiter erhöht.
Wenn man ein verwalteten WordPress-Host verwendet, empfiehlt sich, überhaupt kein Caching-Plugin zu verwenden. Tatsächlich verbieten viele Hosting Anbieter sogar die Verwendung bestimmter Cache-Plugins, weil sie wahrscheinlich die spezifischen Caching-Systeme stören, die bereits implementiert wurden.
Website mit Apache 2 Webserver Cache
Verfügt man für die Website über einen Apache Webserver auf einer eigenen virtuelle Maschine, oder hat mit einen Dedicated Root-Server in Miete, ist man mit Debian oder Ubuntu, oder auch CentOS bestens ausgerüstet. Dabei bringt ein Server mit 4 GB RAM und 10 GB DISK schon über luxuriöse Bedingungen für eine optimierung der Leistung. Um den Cache optimal zu nutzen, wird die Konfiguration hier beschrieben.
Das zuständige Apache Modul für die Compression ist mod_deflate, es ermöglicht die Komprimierung der Ausgabe beim Webserver, bevor diese an den Client (Browser) gesendet wird. Eine schnellere Seitenbereitstellung ist nicht der einzige Vorteil der Komprimierung. Wenn Suchmaschinen eine Site bewerten, wird die mit mod_deflate die vom Webserver Cache gefundene geringere Bandbreitennutzung berücksichtigt, da Suchmaschinen die Leistung der Website bewerten.
Wie aktiviert man mod_deflate?
Hier werde ich es mit einem Debian 10 (buster) demonstrieren, aber dies gilt natürlich für jeden Apache 2.4 Webserver der auf einer beliebigen Linux-Distribution ausgeführt wird. Gibt man in einem Terminal zu einem Debian folgender Befehl ein, wird die Ausgabe etwas so aussehen.
$ sudo a2enmod deflate
Considering dependency filter for deflate:
Module filter already enabled
Module deflate already enabledDie überprüfung der aktivierten Compression (mod_deflate) geht wie folgt, ab jetzt bin ich root mit sudo su -
$ apachectl -t -D DUMP_MODULES | grep deflate
deflate_module (shared)Website Cache auf Apache Webserver
Die Apache Mime Type direktiven sind bei den meisten Distributionen eingetragen und aktiviert. Die Standardkonfiguration ist für die Komprimierung von HTML, CSS, XML, RSS und Javascript eingerichtet.
$ vi /etc/apache2/mods-enabled/deflate.conf<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css
AddOutputFilterByType DEFLATE application/x-javascript application/javascript application/ecmascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE image/x-icon image/svg+xml
</IfModule>
</IfModule>
DeflateCompressionLevel 7
DeflateMemLevel 8
DeflateWindowSize 10Diese Einträge können auch in der Docroot der Website in der .htaccess Datei eingetragen werden, sofern in der Apache virtuelle Host Konfiguration (VirtualHost) das überschreiben mit AllowOverride ALL erlaubt ist. Wem der Editor VI iMproved zu krude ist, nutzt vermutlich nano als bevorzuger Editor.
Optionen für die Komprimierungsstufe:
- DeflateCompressionLevel = Gibt die Komprimierungsstufe der Datei zwischen 1 und 9 an (1 ist die niedrigste Komprimierungsstufe)
- DeflateMemLevel = Gibt an, wie viel Speicher von zlib für die Komprimierung verwendet werden soll
- DeflateWindowSize = Gibt die Größe des Zlib-Komprimierungsfensters an (6 -15)
Standardmäßig (und ohne Konfiguration) hat mod_deflate die Werte bei CompressionLevel 7, bei MemLevel 8 und bei WindowSize 9. Beim Setzen dieser Optionen auf ihre maximalen Werte, scheint dies nicht die effizienteste Verwendung von mod_deflate zu sein, die Prozesse könnten zu viel Systemressourcen verbrauchen und die Leistung des Webservers beeinträchtigen. Ein zu hoher Wert kann die Server Auslastung signifikant erhöhen, und damit letzten Endes die Leistung wieder verlangsamen, abhängig der Server Kapazität mit Anzahl vCPU und RAM dieser verfügt, kann das optimale Verhältnis variieren und sollte ermittelt werden.
Nach dem editieren muss die Apache änderung noch aktiviert werden.
$ systemctl reload apache2Apache mod_deflate testen
Wir werden das neu konfigurierte Modul testen, um sicherzustellen, dass es funktioniert. Lade auf dem soeben konfigurierten Server die JQuery-Javascript-Datei mit folgenden 3 Schritte herunter.
- Öffne ein Terminal zum Webserver
- Gehe zur Document Root des Webservers mit dem Befehl
cd /var/www/html - Herunterladen der .js-Datei mit dem Befehl
sudo wget http://code.jquery.com/jquery-3.2.1.js
Die Datei jquery-3.2.1.js hat eine Größe von 268039 (Unkomprimiert).
Jetzt bei einem anderen Linux Host einloggen dieser im selben Subnet ist, dazu aus einem Terminal zu diesem Host folgenden Befehl ausführen.
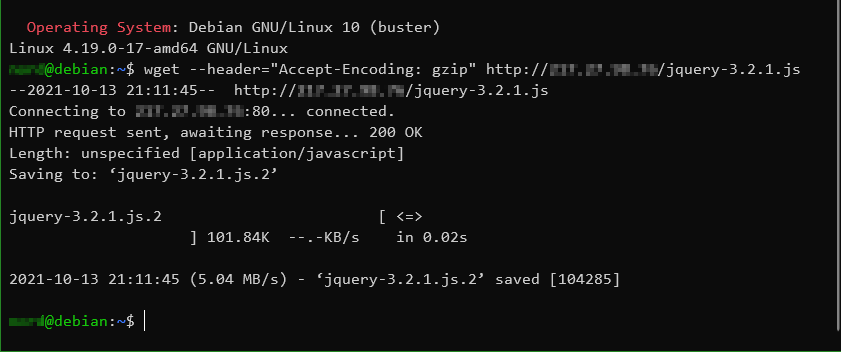
$ wget --header="Accept-Encoding: gzip" http://IP_ADDRESS/jquery-3.2.1.jsDabei ist IP_ADDRESS die IP des Webservers mit der eben gespeicherten Datei jquery-3.2.1.js.
Während des Herunterladens sollte zu sehen sein, dass die Dateigröße weniger als halb so groß wie die Originaldatei ist. In diesem Fall (Abbildung: jquery) betrug die Downloadgröße 101,84 KB.

Fazit
Der Apache Webserver führt jetzt eine effiziente Komprimierungsstufe aus, ohne die Leistung des Servers zu beeinträchtigen. Dies ist eine einfach umzusetzende Komprimierung, die dem Webserver einen ernsthaften Schub geben kann. Spiele mit der Konfigurationsoptionen etwas herum. Um herauszufinden, welche Cache Komprimierungsstufen die beste Leistung für den Apache Webserver und der Website bringt.
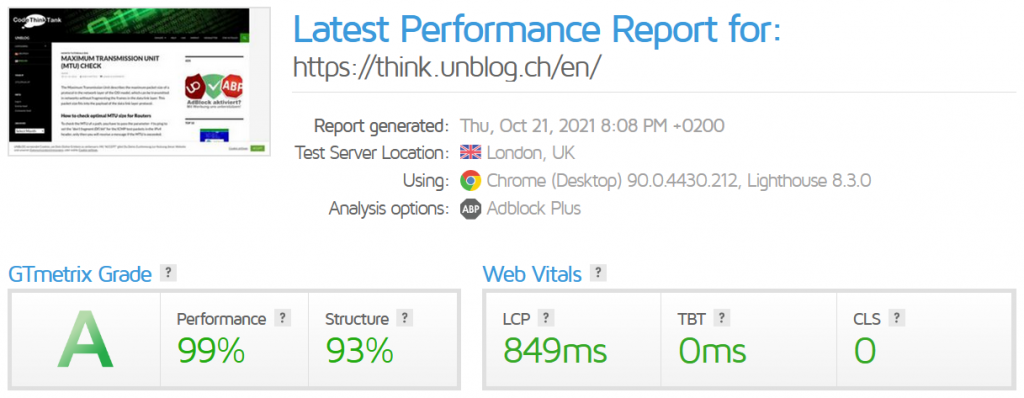
GTmetrix bietet ebenfalls detailierte Site Performance Reports.