WordPress Widgets im neuen Blockeditor gestalten zeigt sich als problematisch. Abhilfe schafft das Classic Widgets Plugin.
Classic Widgets ist ein offizielles Plugin, das vom WordPress-Team verwaltet wird und die vorherigen («klassischen») WordPress-Einstellungsbildschirme wiederherstellt.
Nach der Aktivierung stellt dieses WordPress Plugin die vorherigen Elemente für das editieren der Widgets wieder her und deaktiviert den Blockeditor bei der Verwaltung. Eine weitere Konfiguration ist nicht nötig und ist nicht vorgesehen, die klassischen Elemente zur Gestaltung werden durch Aktivieren oder Deaktivieren dieses Plugins aktiviert oder deaktiviert.

Fazit
Die Gestaltung von Widgets in WordPress ist nun wieder wie gewohnt möglich, der schwierig zu beherrschende und unübersichtliche Blockeditor für Widgets muss nicht weiter verwendet werden.
Was sind Widgets bei WordPress?
Widgets sind vorgefertigte Design- und Funktionsblöcke, die einfach in verschiedenen Seitenbereichen eines WordPress-Blogs integriert werden können. Der Begriff „Widget“ entstand aus der Kombination der Wörter Wi(ndow) und (Ga)dget. Es handelt sich also um Fenster, in denen technische Zusatzfunktionen dargestellt werden.
Verwaltung der WordPress Classic Widgets
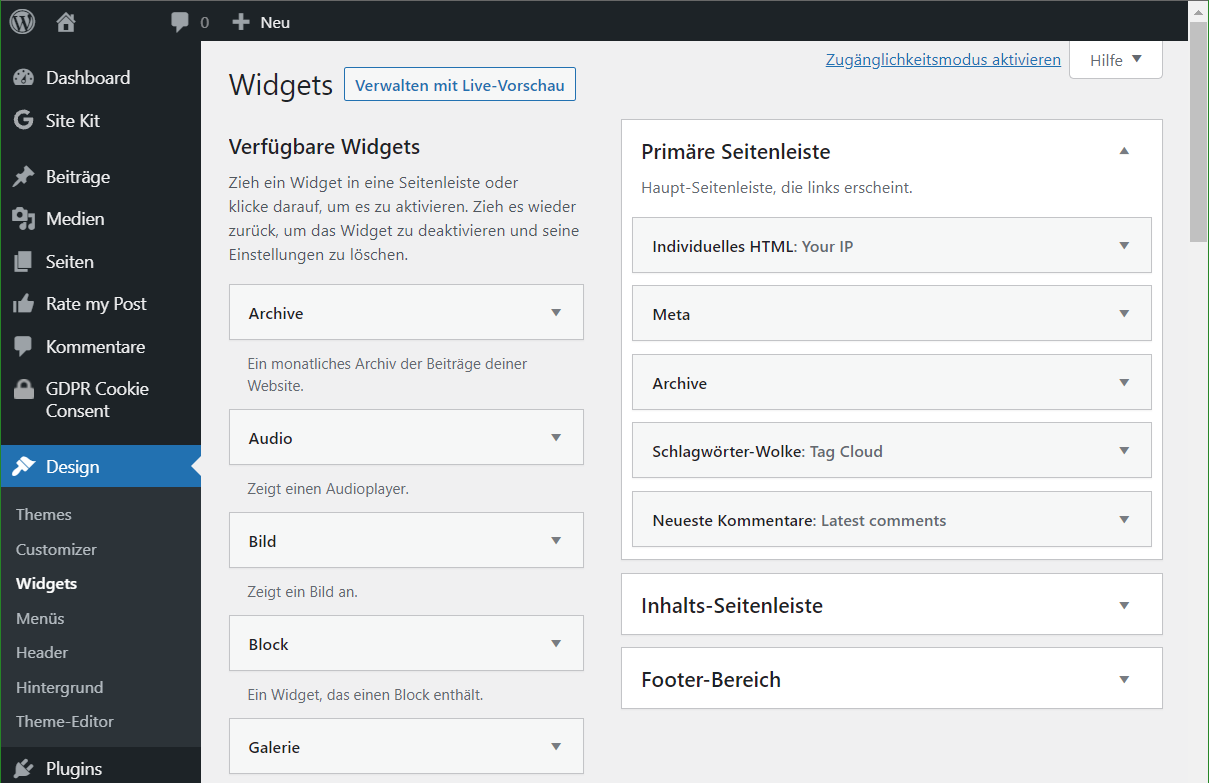
Die WordPress „Widgetzentrale“ befindet sich unter dem Navigationspunkt „Design“ und dort im Unterpunkt „Widgets“.
Auf der linken Seiten werden die verfügbaren Widgets aufgeführt, auf der rechten Seite siehst du die Seitenbereiche, in die die Widgets eingefügt werden können. In diesem Theme sind das die Bereiche „Blog-Seitenleiste“, „Footer 1“ und „Footer 2“. Diese Bezeichnungen können je nach Theme variieren und sind (wie auch hier) nicht immer sofort eindeutig zuzuordnen.
Navigation in Seitenleiste hinzufügen
Beispiel: In einem Blog sind dynamische Beiträge und statische Seiten. Die statischen Seiten sind jedoch noch nicht verlinkt, es gibt für diese Seiten also noch keine Navigation. Diese Navigation werden wir jetzt per Widgets in unseren Blog einfügen.
Ziehe das Widget „Seiten“ dazu einfach auf den Seitenbereich „Blog-Seitenleiste“.
Du kannst eine Beschriftung eingeben, die Reihenfolge bestimmen und per „Seiten-ID“ angeben, welche Seiten von der Navigation ausgeschlossen sein sollen. Die Seiten-ID findest du in der URL, wenn Du eine Seite bearbeitest.
In dieser Beispiel-URL ist die Seiten ID 22. Das Ausschliessen von Seiten ist recht kompliziert, einfacher wäre es, wenn hier einfach die Namen der Seiten aufgelistet wären und man diese einfach an- und abwählen könnte.
Nach der Konfiguration des klickst Du auf „Speichern“. Auf dem Blog sollte jetzt die Navigation erscheinen.