Browser User Agent Änderung mit User Agent Switcher
Was ist ein User Agent?
Unter dem User Agent versteht man einen Teil des HTTP-Headers, der bei einem HTTP-Request übermittelt wird. Der User Agent übermittelt dem Server Informationen, diese umfassen meistens den verwendeten Browser und dessen Version sowie das Betriebssystem des Benutzers.
Wenn man den Eindruck erwecken möchte, dass die Web-Anfrage von einem anderen Browser stammt, als dass man tatsächlich einsetzt, ist dies möglich. Um beispielsweise über den Webserver einer Website mitzuteilen, mit welchen Browser man die Seite gerade öffnet. Bei der Entwicklung von Webseiten bietet sich damit eine hilfreiche Möglichkeit, die Kompatibilität der Webseite für unterschiedliche Browser zu überprüfen. Hierzu verfügen alle gängigen Browser über ein integrierten User Agent Switcher, sodass man den User Agent ändern kann, ohne dass eine Erweiterung installiert werden muss.
Websites identifizieren Browser anhand des User Agent. Wenn man den Benutzeragenten eines Browsers ändert, wird der besuchten Website mitgeteilt, dass es sich um einen anderen Browser handelt. Auf diese Weise kann man Webseiten Testen, ob diese für unterschiedliche Browser oder sogar für verschiedene Geräte wie Smartphones und Tablets ausgelegt sind.
Google Chrome
Der User Agent Switcher von Chrome ist Teil der Entwicklertools. Öffne hierzu das Chrome Menü Einstellungen und gehe zu Weitere Tools und Entwicklertools, oder durch drücken der Tastenkombination Strg + Umschalt + I auf der Tastatur.

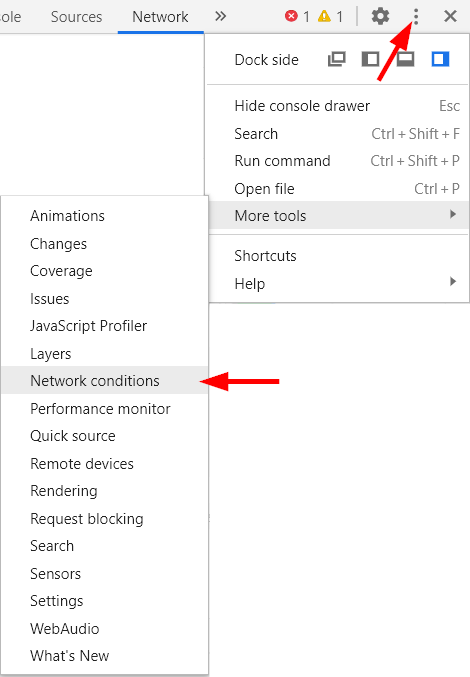
Die Option im Register Network conditions erreicht man über das Register Network und links das drei Punkte Menü.

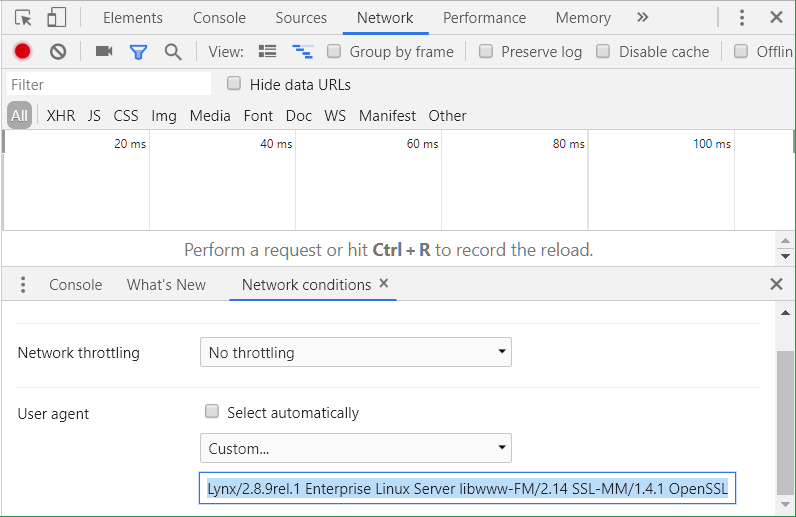
Bei User agent – Select automatically deaktivieren und Custom wählen, in das Feld kann nun ein beliebiger String für den User Agent eingetragen werden, oder ein User Agent aus der Liste wählen.
Mozilla Firefox
Bei Mozilla Firefox befindet sich diese Option auf der about:config Seite.
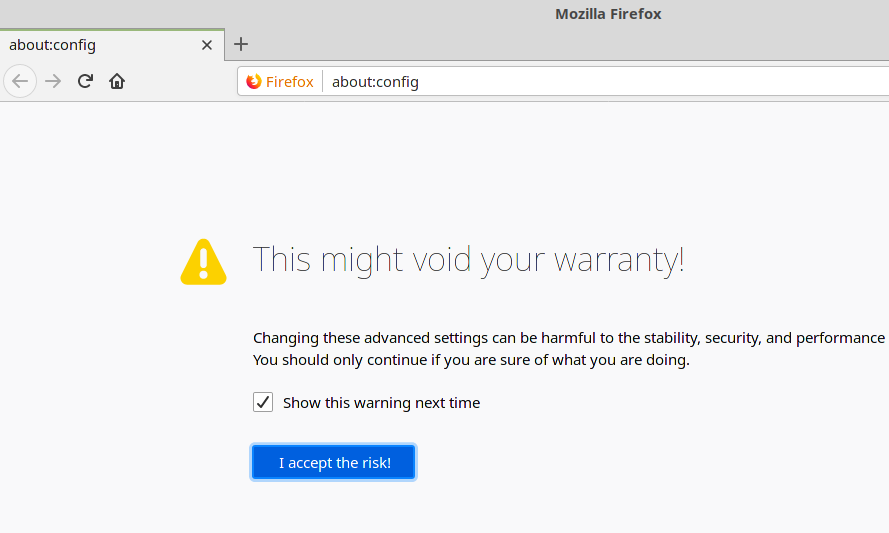
Um auf die Seite zu kommen gibt man about:config in die Adresszeile von Firefox ein und drückt die Eingabetaste. Es wird eine Warnung angezeigt, Hier endet möglicherweise die Gewährleistung, mit klick auf ich bin mir der Gefahren bewusst! geht es weiter.

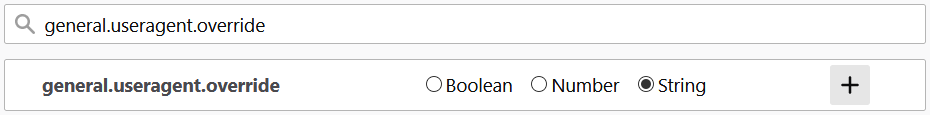
Hier gibt man general.useragent.override in das Suchfeld ein und drückt die Eingabetaste, dann String wählen und Rechts auf das Plus + klicken.

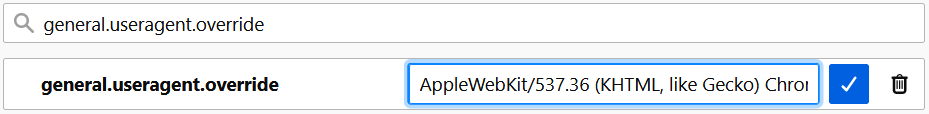
Zu dem neu erstellten Eintrag general.useragent.override als Wert ein String für den User Agent in das Feld einfügen.

Nach dem eintragen eines String-Wert für den gewünschten User Agent auf den Hacken klicken und den Browser neu starten.
Der Standard User Agent String von Mozilla Firefox 79 bei Windows 10 ist wie folgt:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:79.0) Gecko/20100101 Firefox/79.0
Einige Beispiele für den User Agent String verschiedener Betriebssysteme (Betriebssystem : User Agent String):
Windows XP IE 8.0 : Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729) Windows 7 IE 11.0 : Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko Windows 8.1 Chrome: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 WinSrv 2012 IE 11 : Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko WinSrv 2016 Chrome: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Windows 10 Firefox: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:46.0) Gecko/20100101 Firefox/46.0 Windows 10 Chrome : Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Windows 10 Edge 42: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134 Fedora 30 Firefox : Mozilla/5.0 (X11; Fedora; Linux x86_64; rv:66.0) Gecko/20100101 Firefox/66.0 Fedora 30 Chrome : Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Ubuntu Bionic Lynx: Lynx/2.8.9rel.1 libwww-FM/2.14 SSL-MM/1.4.1 OpenSSL/1.1.1b CentOS (Core) Lynx: Lynx/2.8.8dev.15 libwww-FM/2.14 SSL-MM/1.4.1 OpenSSL/1.0.1e-fips Android 8.0 Chrome: Mozilla/5.0 (Linux; Android 8.0.0; SM-G930F) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.136 Mobile Safari/537.36 iPhone iOS 12.1 : Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605,1.15 (KHTML, like Gecko) Version/12.1 Mobile/15E148 Safari/605.1 Linux Mint Firefox: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:66.0) Gecko/20100101 Firefox/66.0 Linux Mint Chrome : Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Raspberry Chromium: Mozilla/5.0 (X11; Linux armv7l) AppleWebKit/537.36 (KHTML, like Gecko) Raspbian Chromium/65.0.3325.181 Chrome/65.0.3325.181 Safari/537.36
Um nun den User Agent seines Browser zu verifizieren, zeigt dies die Abfrage hier.