WP-Admin ist nach Umstellung auf HTTPS gesperrt, Abbruch beim laden der Webseite, WordPress muss zurück zu HTTP.
Geht bei der Umstellung mit WordPress von HTTP auf HTTPS etwas schief, weil etwa das SSL-Zertifikat und die Webserver Konfiguration nicht konsistent ist, muss möglicherweise zum weiteren vorgehen wieder zurück auf HTTP gewechselt werden, der Zugang zum WP-Admin ist nun jedoch versperrt.
Lösung WordPress zurück zu HTTP
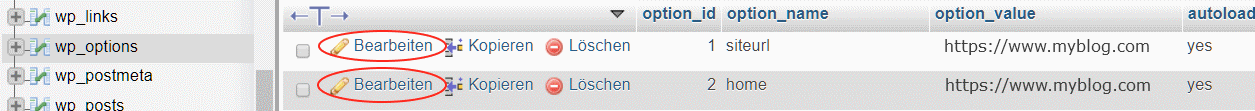
Abhilfe schaft das ändern von HTTPS auf HTTP über phpMyAdmin in der SQL Tabelle wp_options und dem Feld siteurl und home, mit Bearbeiten wird bei option_value die gewünschte URL mit dem Präfix (http) eingetragen.

Die hier geänderte URL entspricht der in WP-Admin unter Einstellungen › Allgemein bei WordPress-Adresse (URL) und Website-Adresse (URL) eingetragen ist.
Möglicherweise muss die WordPress-Konfigurationsdatei wp-config.php editiert werden, um SSL zu deaktivieren.
define('FORCE_SSL_ADMIN', true);Den Wert auf false setzen, oder die Zeile mit einem hash (#) auskommentieren.
define('FORCE_SSL_ADMIN', false);Apache RewriteRule überprüfen
Auch muss möglicherweise beachtet werden, das wenn die Apache RewriteRule HTTPS aktiviert wurde, diese wieder auf HTTP zurückgesetzt werden kann.
RewriteEngine on
RewriteCond %{SERVER_NAME} =www.mydomain.com
RewriteRule ^https://%{SERVER_NAME}%{REQUEST_URI} [L,NE,R=permanent]Dies könnte sich in der .htaccess-Datei befinden, oder in der Webserver Konfiguration unter VirtualHost der entsprechenden Domain.
Fazit
In diesem Beitrag wird gezeigt, wie WordPress von HTTPS auf HTTP zurückgesetzt werden kann. Das wenn etwa nicht wie vorgesehen, das SSL-Zertifikat und die Webserver oder DNS Konfiguration noch nicht vorgenommen wurde.