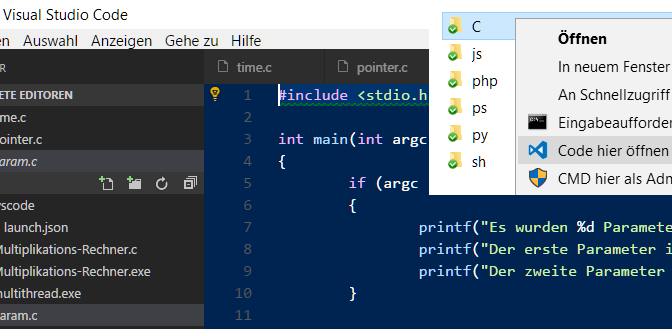
Projekt Ordner in VS Code mit Kontextmenü öffnen
Der Lightweight Editor VS Code, ist ein cross-platform Editor für Entwickler dieser sich von integrierten Entwicklungsumgebungen (IDE) unterscheidet. Wie Sublime, Atome oder Eclipse, kennt Visual Studio Code dennoch mit IntelliSense die automatische Vervollständigung. Bei der Bearbeitung von Quellcode und weist ein Debugger auf. Beinhaltet jedoch keine integrierten Compiler und Komponenten wie eine Versionsverwaltung, Projektmanagement, oder die Möglichkeit der einfachen Erstellung von grafischen Benutzeroberflächen (GUI).
Ordner in VS Code aus Explorer öffnen
Entwickelt man mit VS Code, wird auch hier ein Projekt Ordner angelegt. Dies kann aus dem in VS Code integrierten Explorer getätigt werden. VS Code speichert die Arbeitsbereich Einstellungen in der Datei settings.json. Die Einstellung für den Debugger in launch.json unter dem Ordner .vscode des jeweiligen Projekt Ordners.
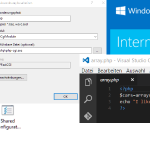
Damit beim öffnen sämtliche Einstellungen zum Projekt geladen werden, kann die VS Code Entwicklungsumgebungen im jeweiligen Projekt Ordner mit der Eingabe von Code .geöffnet werden, damit nicht jedesmal erst die Eingabeaufforderung geöffnet werden muss, kann folgender Registry Key eingetragen werden, hierdurch wird VS Code mit den Einstellungen des Projektes aus dem Windows Explorer geöffnet.
Bei der Installation von VS Code wird das Kontextmenü automatisch erweitert, damit ein Projekt Ordner aus dem Explorer in VS Code geöffnet werden kann. Aus nicht näher bekannten gründen verschwindet die Option im Kontextmenü leider plözlichen. In diesem Beitrag wird gezeigt, wie das Kontextmenü für VS Code erweitert wird.
Registry Schlüssel für Explorer Kontextmenü
REG ADD HKCR\Directory\shell\Code /ve /t REG_SZ /d "Öffnen" /f
REG ADD HKCR\Directory\shell\Code\command /ve /t REG_SZ /d "%localappdata%\Programs\Microsoft VS Code\Code.exe \"%V\"" /f
REG ADD HKCR\Directory\shell\Code /v Icon /t REG_SZ /d "%localappdata%\Programs\Microsoft VS Code\Code.exe" /fDie REG Zeilen mit Copy Paste in als Administrator geöffnete Eingabeaufforderung einfügen.
Möglicherweise ist VS-Code unter einem anderen Pfad installiert. Stelle sicher, in welchem Pfad code.exe installiert ist, und ändere ggf. den Pfad in den letzten beiden Zeilen.
Nachfolgende REG-Zeilen ausführen, wenn VS Code nicht unter %localappdata%\Programs installiert ist, sondern unter Program Files.
REG ADD HKCR\Directory\shell\Code /ve /t REG_SZ /d "Öffnen" /f
REG ADD HKCR\Directory\shell\Code\command /ve /t REG_SZ /d "C:\Program Files\Microsoft VS Code\Code.exe \"%V\"" /f
REG ADD HKCR\Directory\shell\Code /v Icon /t REG_SZ /d "C:\Program Files\Microsoft VS Code\Code.exe" /fDie REG Zeilen mit Copy Paste in als Administrator geöffnete Eingabeaufforderung einfügen.
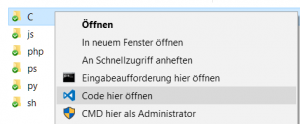
Das neue Kontextmenü Code „Öffnen“ ist registriert.

Mit einem Rechtsklick erscheint das Kontextmenu Code mit dem blauen Symbol, wähle „Öffnen“ über dem gewählten Ordner.
Hinweis. Bei Windows 11 muss man nach Rechtsklick auf „Weitere Optionen anzeigen“ gehen.