Determine color values with Eyedropper
When designing websites or graphics, the choice of color plays an essential role. A color picker is an indispensable tool for designers to accurately determine color tones in RGB, HEX or CMYK code.
Color pickers also known as Eyedropper are especially useful for designers to determine colors of logos, fonts or online media. Only with the precise color value can be further processed, so that there are no deviations in the optical presentation. A color picker is a small and helpful tool to determine any color value at lightning speed. Such an additional program is also helpful for private editing of photos. For example, the color of a certain area of the image can be determined in order to make corrections to the overall image.
There are many such color pickers and with different approaches, some can be found in graphics user programs such as Gimp or CorelDRAW, often directly integrated in a floating toolbox, others are usually available free of charge as additional tools. Websites also offer online tools for color determination, and browser plugins are offered in large numbers of color pipettes or as a magnifying glass.
How to use Firefox Colorpick Eyedropper
Mozilla Firefox also includes a handy Eyedropper for website developers, which can be found via menu More tools => Eyedropper.
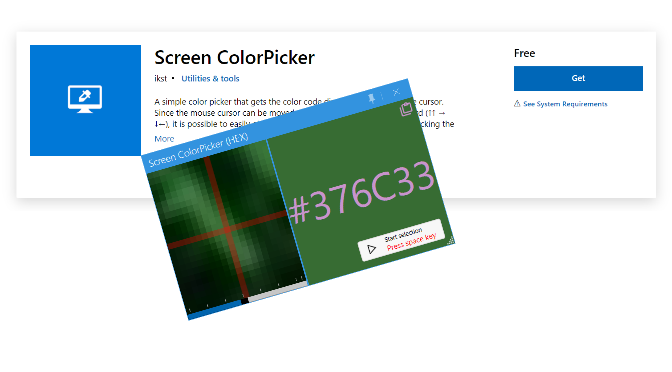
A useful color picker for Windows is the free app Screen ColorPicker (HEX) from the Microsoft Store.
The advantage of the app is that color codes can be retrieved from any object from a window of any application, by using the mouse to bring a pixel freely over the screen into the crosshairs, once you have found the pixel, you press Space to select the color code, by clicking on the Copy Paste icon in the upper right corner, the code is copied to the clipboard. Now the color code can be inserted, when editing CSS style sheets or to the color scheme of a graphics app. Color codes in HEX(HTML), RGB, CMYK, HSV and HSL are supported.
Get Screen ColorPicker in the Microsoft Store