Farbwerte ermitteln mit Farbpipette Color Picker
Bei der Gestaltung von Webseiten oder Grafiken spielt die Farbwahl eine wichtige Rolle. Ein Color Picker ist ein unverzichtbares Hilfsmittel für Designer, um Farbtöne im RGB-, HEX- oder CMYK-Code exakt zu bestimmen.
Color Picker auch bekannt als Farbpipette, sind vor allem für Designer nützlich um Farben von Logos, Schriften oder Online-Medien zu bestimmen. Nur mit dem präzisen Farbwert kann weiterverarbeitet werden, damit es keine Abweichungen in der optischen Präsentation gibt. Ein Color Picker ist ein kleines und hilfreiches Tool, um jeden beliebigen Farbwert blitzschnell zu ermitteln. Auch für die private Bearbeitung von Fotos ist ein solches Zusatzprogramm hilfreich. Beispielsweise lässt sich so die Farbe eines bestimmten Bildbereichs ermitteln, um Korrekturen am Gesamtbild vorzunehmen.
Solche Color Picker gibt es viele und mit unterschiedlichen Ansätzen, einige sind in Grafik Anwenderprogramme wie Gimp oder CorelDRAW zu finden, oft in einer schwebenden Toolbox direkt integriert, andere sind als zusätzliche Tools meist kostenlos erhältlich. Ebenfalls bieten Webseiten Online-Tools zur Farben Ermittlung an, und als Browser Plugins werden in grosser Anzahl Color Pipetten oder als Lupe angeboten.
Die versteckte Firefox Farbpipette
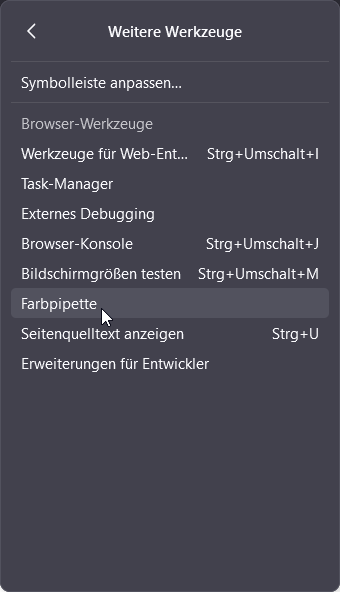
Mozilla Firefox beinhaltet ebenfalls eine praktische Farbpipette für Webseiten Entwickler, zu erreichen über Menü Weitere Werkzeuge => Farbpipette.


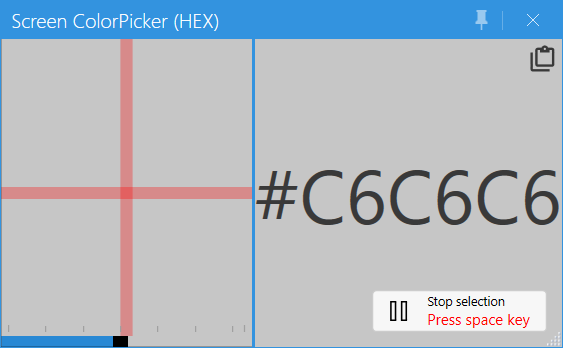
Ein nützlicher Color Picker für Windows ist die freie App Screen ColorPicker (HEX) aus dem Microsoft Store.

Der Vorteil der App ist es, das sich von beliebigen Objekten aus einem Fenster jeder Anwendung Farbcodes abrufen lassen, indem man mit der Maus frei über den Bildschirm ein Pixel ins Fadenkreuz bringt, hat man das Pixel gefunden, drückt man Space um den Farbcode zu selektieren, mit Klick auf das Copy Paste Symbol in der rechten oberen Ecke, wird der Code in die Zwischenablage kopiert. Nun kann der Farbcode eingefügt werden, beim editieren von CSS Stylesheets oder zum Farbschema eines Grafikprogrammes. Es werden Farbcodes in HEX(HTML), RGB, CMYK, HSV und HSL unterstützt.

Screen ColorPicker im Microsoft Store holen