Firefox Update vergrössert Lesezeichen-Menü unter der Symbolleiste. Abstand zwischen den Lesezeichen Reduzierung mit userChrome.css
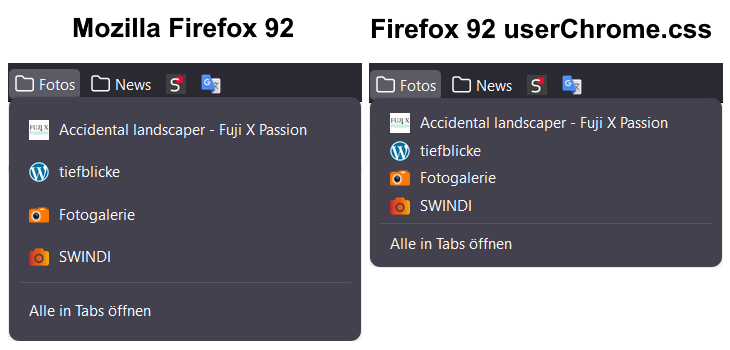
Wie man nach dem Mozilla Firefox Update 92 unschwer erkennen kann, erscheinen die Lesezeichen-Menü unter der Symbolleiste jetzt viel grösser. Ein Vergleich zu Chrome zeigt die Menüabstände (padding) zwischen den Lesezeichen nun gut doppelt so gross.
Geht man zu den Firefox-Einstellungen über das Menü bei der Auswahl unter Weitere Werkzeuge und Symbolleiste anpassen beim Schalter Dichte mit der Wahl „Normal“ fördert diese nicht wirklich eine Verkleinerung zu tage. Hat man viele Lesezeichen in einem Ordner, können abhängig von der Bildschirmauflösung, die Menüs schon mal über den Rand hinaus gehen.
So wird’s gemacht
Wie angekündigt, kann in der aktuellen Version von Firefox der Menüabstand nur über userChrome.css reduziert werden. Wer hier nicht weiterlesen will, kann nach unten zur Video Anleitung gehen.
Mit anlegen der Datei userChrome.css lassen sich die Lesezeichen-Menü (menuitem) mittels Stylesheets ändern. Zuvor muss aber bei Firefox 69 und höher die Voreinstellung auf der about:config-Seite von false auf true gesetzt werden, um userChrome.css und userContent.css im Chrome-Ordner zu aktivieren. Dabei in der Firefox Adresszeile about:config einfügen und mit Enter die Seite aufrufen.

Auf der Seite Vorsicht! klicke auf Risiko akzeptieren und fortfahren
Die nächste Zeile ins Suchfeld „Einstellungsname suchen“ eingeben und mit Enter ausführen.
toolkit.legacyUserProfileCustomizations.stylesheetsEs erscheint die Option für Benutzerdefinierte Stylesheets, hier rechts auf das Symbol ![]() klicken um auf true zu setzen.
klicken um auf true zu setzen.
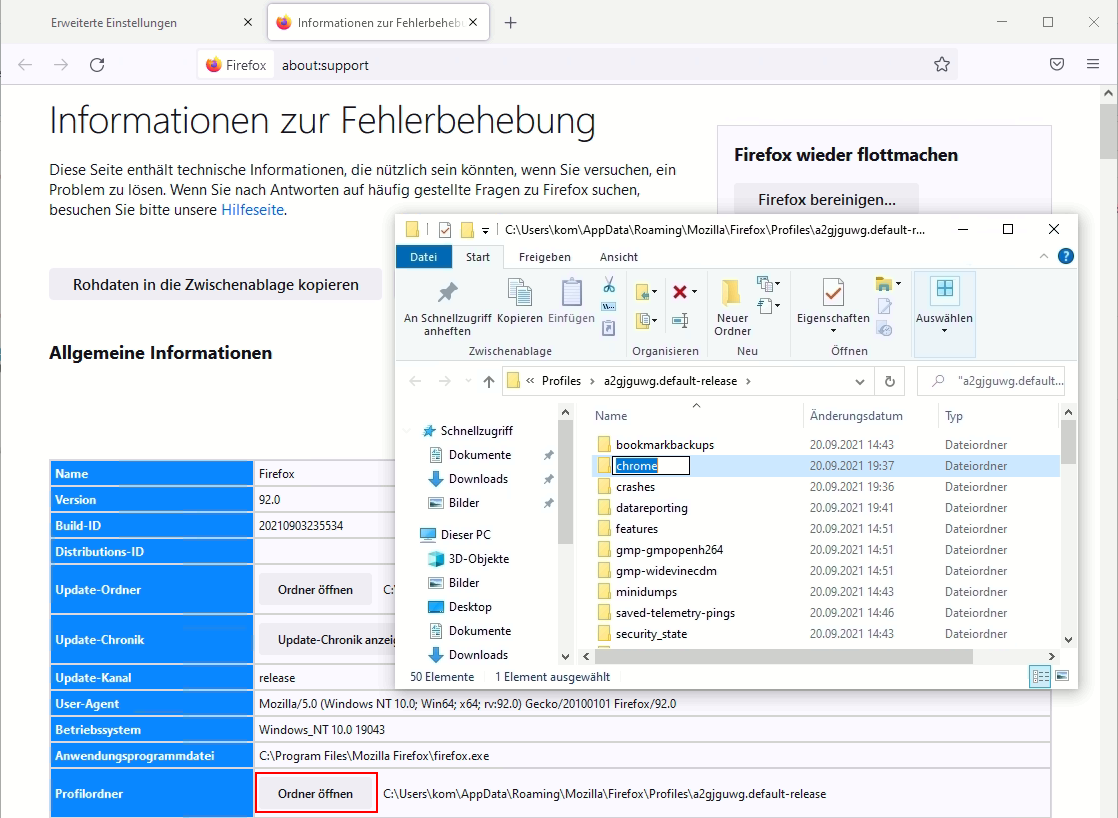
Für die Stylesheet-Dateien ein Ordner chrome anlegen (falls nicht bereits vorhanden), unter dem Firefox Profilordner, dieser Profilordner findet man am einfachsten, indem man das Firefox Menü öffnet, dann auf Hilfe geht und Weitere Informationen zur Fehlerbehebung öffnet, hier etwas nach unten scrollen und bei Profilordner auf die Schaltfläche Ordner öffnen klicken.

Mit Klick auf Ordner öffnen wird der Profilordner im Windows Datei Explorer geöffnet. Hier nun den Ordner chrome erstellen.

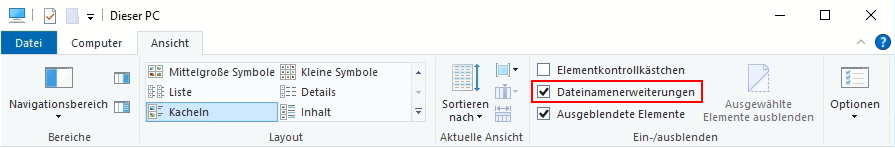
Wahrscheinlich muss Windows noch angewiesen werden, die Dateierweiterungen anzuzeigen, falls dies nicht schon getan ist, standardmäßig werden Dateierweiterungen ausgeblendet. Unter Windows 8 oder 10 kann man einfach auf die Registerkarte Ansicht im Menüband in das Kontrollkästchen Dateinamenerweiterungen klicken, um den Dateityp sichtbar zu machen.

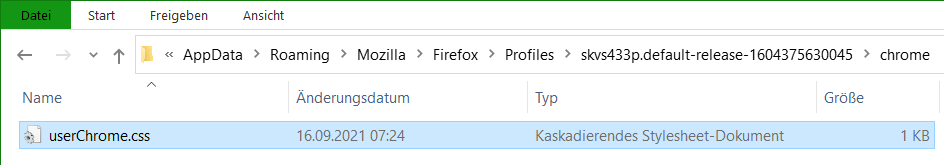
Die Datei userChrome.css unter dem Profilordner im Ordner chrome ist eine Stylesheet Datei mit besonderer Bedeutung für Firefox. Die Regeln in userChrome.css werden auf die Benutzeroberfläche angewendet und können fast jede integrierte built-in style Regel überschreiben.
Diese userChrome.css Datei hat nichts mit Google Chrome zu tun. Chrome bezeichnet die Benutzeroberfläche des Webbrowsers, nach der Google Chrome benannt wurde.
menupopup > menuitem, menupopup > menu {
padding-block: 2px !important; /*adjust: 0px-4px*/
min-height: 22px !important; /*adjust: 21px-24px or unset*/
}
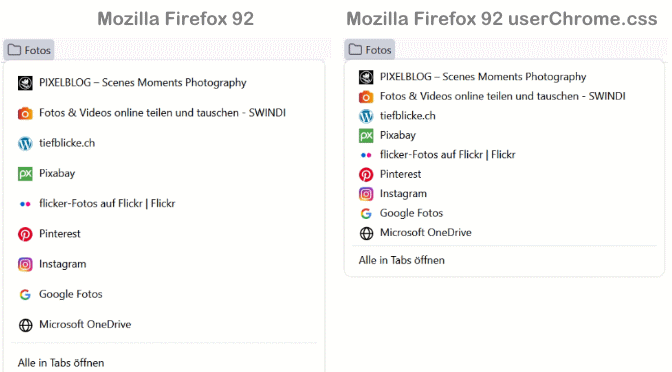
*|*:root {--arrowpanel-menuitem-padding: 2px 8px !important;}Die CSS Code Zeilen in den Notepad Editor einfügen und mit Dateiname userChrome.css speichern. Die Datei unter dem Firefox Profilordner in den Ordner chrome kopieren. Beim nächsten öffnen von Firefox erscheinen die Lesezeichen unter der Symbolleiste wieder kleiner.

Möchte man die Schrift ebenfalls ändern, kann die Standard font-size mit einfügen der CSS Code Zeile verändert werden.
/*
* Make all the default font sizes 8 pt:
*/
* {
font-size: 8pt !important
}Nach bearbeiten der Datei userChrome.css müssen alle geöffneten Firefox-Fenster geschlossen werden und Firefox neu gestart werden, damit die Änderungen wirksam werden.





Danke sehr , perfekte Anleitung die mir gerade sehr geholfen hat :)
Nachdem ich mich immer wieder mit diversen Mozilla-Seiten rumgeärgert habe – dort sind scheinbar nur Nerds unterwegs, die sich den lieben langen Tag mit PC, NB, Smartphone, etc. pp. beschäftigen und nicht verstehen können, dass unsereins nichts, aber auch gar nichts mit irgendwelchen Programmiersprachen, Codes o. ä. zu tun haben und eigentlich auch nicht wollen, weil sie nur mal z. B. lieber Bücher lesen. Oder eben mal im Netz unterwegs sind um etwas über seinen Lieblingsschriftsteller, Comiczeichner oder was auch immer nachzulesen. Und was man da so findet, speichert man, frau auch, per Lesezeichen ab. Und viele Tage, Wochen, ja auch Monate später will er diese Seiten noch einmal nachlesen und muss nun zuerst mal seinen Browser Firefox von der bisherigen Version 89 auf 94 aktualisieren. Und stellt dann fast mit Entsetzen fest, dass seine Lesezeichen ganz anders aussehen. Womit wir bei dem angesprochenen Zeilenabstand wären.
Es gab mal eine Zeit (wenn das denn stimmt), da konnte man über „about:config“ oder „about:support“ so etwas mittels eines Schalters oder einer Eingabe wieder auf die alte Einstellung setzen (was mir eigentlich auch schon viel zu kompliziert war!), aber seit die Smartphones und all die irren Apps alles bestimmen, wird es m. E. immer schlimmer. Übrigens ähnlich wie bei MS-Office. Wie einfach war es doch, über ein Menü die notwendige Formatierung, Schrift oder was weiß ich, aufzurufen aber heute? Ich klicke mir in Word 2010 immer das Einjährige für Änderungen, die ich auf Word-XP ratzfatz erledigen kann. Zwar nicht mit all den „schönen, bunten, ungeheuer detaillierten“ Möglichkeiten aber ganz ehrlich: wann braucht man die wirklich?
Jetzt merke ich, dass ich mir mal so richtig Luft machen musste, was Sie vermutlich gar nicht interessiert. Ich hatte nur den Eindruck, dass Sie Verständnis für Nicht-Nerds haben, die den PC nur als bessere Schreibmaschine nutzen. Jedenfalls ließen mich Ihre Erläuterungen darauf schließen, auch wenn auch Sie so manches als bekannt voraussetzen. Aber immerhin, das konnte ich dann doch ziemlich schnell rauskriegen, wie Sie dies oder jenes meinten (z. B. den Ordner für userChrome.css einzurichten) und habe es schlussendlich auch geschafft, dass meine Lesezeichen wieder schön eng übereinander angeordnet sind. Allerdings nur diejenigen, die mit einer Dateikarte gelistet werden, alle die Lesezeichen, die über ein Icon verfügen haben nach wie vor den doppelten Abstand.
Langer Vorrede, kurzer Schluss. Haben Sie dafür auch noch eine Anleitung, wie ich auch diese Lesezeichen gleich eng anlisten kann?
Nochmals vielen Dank für Ihre Hilfe
Michael
PS: meine E-Mail ist so kryptisch, weil mein Name nun mal leider der häufigste Name in Deutschland ist und da können Sie sich vielleicht vorstellen, wie viele Spam-Mails ich bekomme.