Visual Studio Code-Editor
An der Entwicklerkonferenz hat Microsoft das Build 2015 Visual Studio Code vorgestellt. Es handelt sich um einen leichtgewichtigen Code-Editor, der sich insbesondere für das Schreiben moderner Web- und Cloud-Anwendungen eignen soll. Er steht in einer Preview-Version nicht nur für Windows, sondern auch für OS X und Linux zum Download bereit.
Der Softwarekonzern Microsoft setzt damit einen weiteren Schritt in seiner Cross-Plattform-Strategie um. „Viele Menschen nutzen Windows als ihre Entwicklungsumgebung, aber wir sehen auch viele auf Linux und Mac“, heisst es gegenüber TechCrunch. Entwickler dieser Plattformen seien ausserdem oft völlig zufrieden mit einem regulären Code-Editor wie VIM / Emacs, Sublime Text statt einer vollständigen Entwicklungsumgebung wie Visual Studio, das weiterhin nur für Windows verfügbar ist.
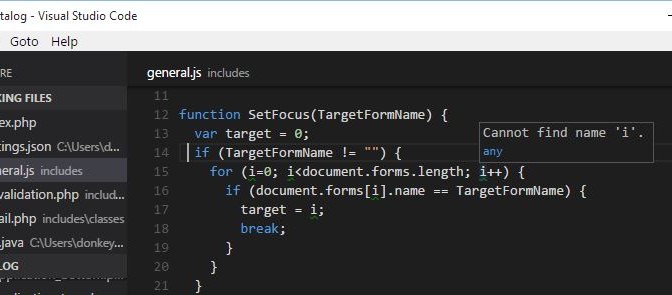
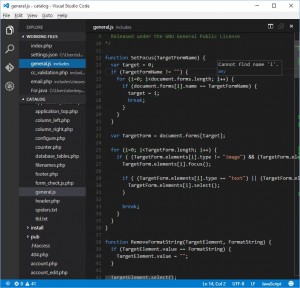
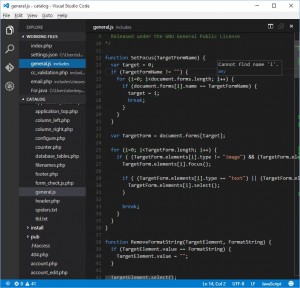
Visual Studio Code ist in erster Linie ein textbasierter Editor, integriert aber laut Microsoft zusätzlich viele Features, die Entwickler an Visual Studio schätzen. Es führt dafür vor allem die Eingabeunterstützung IntelliSense, Code-Navigation und Debugging an. Dazu kommt die Unterstützung zahlreicher Sprachen mit einem besonderen Schwerpunkt auf Node.js und ASP.NET 5. Die integrierte Quellcodeverwaltung arbeitet mit GitHub zusammen, dessen Open-Source-Code-Editor Atom offenbar die technische Basis für Visual Studio Code lieferte.
Wie Microsoft hervorhebt, befindet sich Visual Studio Code noch in einer sehr frühen Phase. Es will die Architektur in zukünftigen Previews weiter ausbauen und verfeinern. Der Code-Editor soll später auch erweiterbar werden durch Plug-ins, die Entwickler selbst schaffen und für eine angepasstere Erfahrung nutzen können.

Untergebracht werden HTML und JavaScript in Chromium, der Open-Source-Variante von Googles Chrome. Daher startet Visual Studio Code wie eine normale Desktop-Anwendung (.exe unter Windows). Mit dem Internet Explorer Web Browser Control hätte man Gleiches auch erreichen können, aber eben nur unter Windows. Die HTML- und JavaScript-Dateien von Visual Studio Code findet man unter C:\Users\(NAME)\AppData\Local\Code\app-0.7.10.
Microsoft verwendet Chromium nicht direkt, sondern nutzt das quelloffene Electron-Framework, das aus dem Editor Atom entstanden ist. Damit kommt auch die Node.js-Abspaltung io.js zum Einsatz. Im Installationsverzeichnis von Visual Studio Code findet man Dateien, die „Atom“ im Namen tragen. Das bedeutet aber nicht, dass hier der Quellcode von Atom verwendet wurde, sondern einige Dateien aus dem Electron-Framework tragen diesen Namen noch, weil sich das Framework früher „Atom Shell“ nannte.




Der ähnliche Beitrag hier könnte dich auch intressieren.